ヒートマップとは?おすすめヒートマップ5選と選ぶポイント
目次
- ユーザーがウェブサイトの内容を理解できていない
- ユーザーがウェブサイトの操作に苦労している
- ユーザーがウェブサイトに興味を持ってもらえていない
- アテンション(熟読エリア)の重要性 ユーザーがどの部分をよく見ているのかを分析することで、読者の興味関心を把握することができます。
- スクロール(離脱エリア)の見方と対策 ユーザーがどの部分で離脱しているのかを分析することで、離脱率を下げるための対策を検討することができます。
- クリックの意味と分析方法 ユーザーがどのボタンをクリックしているのかを分析することで、ボタンの配置やデザインを改善することができます。
- コンバージョン率の向上
- ブランド認知度の向上
- ユーザーエンゲージメントの向上
- ヒートマップツールでデータを取得する。
- ヒートマップデータを確認する。
- ヒートマップデータから問題点や改善点を抽出する。
- 改善策を立案する。
- 改善策を実施する。
- 改善効果を測定する。
- コンテンツの改善
- マーケティング戦略の立案
- ユーザーエクスペリエンスの向上
- クリック数: 各要素がクリックされた回数
- クリック率: 各要素のクリック数をページ全体の表示回数で割った値
- クリックエリア: ユーザーがクリックした要素のエリア
- クリック順: ユーザーが要素をクリックした順番
- ユーザーの注目度:どの部分に注目しているか
- ユーザーのクリック率:どの部分がクリックされているか
- ユーザーのスクロール深度:どのくらいまでスクロールしているか
- ユーザーの行動を正しく評価する
- 予想外の行動に気づく
- ユーザーの行動はコンテキストに依存します
- ユーザーの行動は時間の経過とともに変化する可能性があります
- Microsoft Clarity: 無料で利用できるヒートマップツール。基本的な機能は備えており、手軽に使い始めることができます。
- Ptengine: 無料版と有料版があり、有料版ではより詳細な分析機能を利用することができます。
- SiTest: ヒートマップだけでなく、A/Bテストやユーザーセッション録画など、さまざまな機能を備えたツールです。
- Crazy Egg: ユーザーの行動を視覚的に把握しやすいヒートマップを提供しています。
- Hotjar: ヒートマップだけでなく、アンケートやフォーム調査など、ユーザーの定性的な情報を収集できるツールです。
- コンテンツの改善方法
- 効果的なコンテンツ配置
- 誤クリックの防止策
- 目次からユーザーの関心を把握する方法
- ヒートマップ分析: ヒートマップを確認し、ユーザーがどのようにコンテンツを見ているのかを分析します。
- 問題点の特定: ヒートマップ分析の結果に基づいて、コンテンツの改善点を見つけ出します。
- 改善策の検討: 改善点に対して、どのような対策を講じれば良いのかを検討します。
- 改善の実施: 改善策を実際にコンテンツに反映させます。
- 効果測定: 改善後のコンテンツがユーザーにどのように受け入れられているのかを測定します。
- アテンション(熟読エリア): ユーザーが長時間滞在しているエリア。重要な情報を配置するのに適しています。
- スクロール(離脱エリア): ユーザーがスクロールをやめたエリア。離脱を防ぐために、魅力的なコンテンツを配置する必要があります。
- クリック: ユーザーがクリックしたエリア。ボタンやリンクの配置に適しています。
- 目次: ユーザーが興味を持っている項目。上位に配置することで、ユーザーの満足度を高めることができます。
- 無料で利用できる
- ユーザーの行動を詳細に分析できる
- インターフェースが使いやすい
- 無料版と有料版がある
- 無料版でも基本的な機能は利用できる
- 有料版はより詳細な分析が可能
- 無料で利用できる
- ユーザーの行動を動画で記録できる
- 分析機能が充実している
- 目次が詳細かどうか: 詳細な目次であれば、ユーザーがより深い情報を求めている可能性があります。
- 見出しの文字数: 見出しの文字数が長いほど、ユーザーはより詳細な情報を求めている可能性があります。
- 見出しの構成: 見出しの構成が論理的で体系的であれば、ユーザーはより系統的な情報を求めている可能性があります。
- モバイルとデスクトップでは、ユーザーの行動が異なるため、デバイスごとに最適化したヒートマップが必要です。
- モバイルでは画面が小さく、ユーザーの指の動きが異なるため、デスクトップとは異なるヒートマップが表示されます。
- ヒートマップは、ユーザーがどこに興味を持ったかを示すことができますが、熟読したかどうかはわかりません。
- ユーザーが長時間滞在した箇所は、興味を持った箇所だけでなく、読み込みが遅かった箇所や、操作が複雑な箇所である可能性もあります。
- ヒートマップは、単体ページのユーザー行動を示すものであり、全体的なユーザー動向を示すものではありません。
- 複数のページにまたがるユーザーの行動を分析するには、他のツールと組み合わせる必要があります。
- Hotjar
- Crazy Egg
- Mouseflow
- Inspectlet
- Clicky
- 機能
- 価格
- 使いやすさ
- 小さな画面でも見やすいように、重要な情報は画面上部に配置する。
- タップしやすいように、ボタンやリンクは大きめに設定する。
- ページの読み込み速度を速くする。
- スマートフォンよりも画面が大きいため、情報量を増やすことができる。
- タブレットならではの機能(傾きセンサーなど)を活用したインタラクティブコンテンツを取り入れる。
- 画面が大きいため、細かい情報まで表示することができる。
- 複数のウィンドウを同時に開いて作業できるため、関連情報を別のページに表示するなど、情報設計を工夫する。
- スクロール解析
- クリック解析
- 録画再生
- 期間/セグメント比較
- トラフィック分析
- ファネル分析
- アナリティクス連携
- サーチコンソール連携
- フォーム分析
- 入力支援機能
- BtoB フォーム最適化(オプション)
- ステップ型フォーム(オプション)
- AIレポート
- オートメールレポート
- A/Bテスト
- 多変量テスト
- 行動データに基づいたセグメント配信
- 分析
- AIリターゲティング
- ノーコードで制作
- データに基づいたパーソナライズページ配信
- 導入前後のサポート
- コンサルティング(有償)
- お問い合わせ
- ヘルプセンター
- ランディングページの最適化: ヒートマップを使用して、ボタンやリンクの配置を最適化し、ユーザーの反応を確認します。
- AB/多変量テストによる改善: 異なるキャッチコピーやデザインのページを比較し、どちらがより多くのコンバージョンをもたらすかを判断します。
- ポップアップ、パーソナライズ配信:分析データを元に、パーソナライズしたページやWEB接客を配信できます。
- EFOでフォームの最適化:フォームでのサイト訪問者のストレスを軽減して、コンバージョンの機会損失を防ぎます。
- 12種類のヒートマップ
- フィルタリング機能
- ヒートマップ一括比較
- ユーザー行動のリアルタイム分析
- 競合サイト調査
- EFO分析
- SEO分析
- 長文記事を自動で作成
- 日報メールの送付
- コンバージョン通知メール
- 自動pptレポート作成
- ABテストツール連携
- コンバージョン(成果)分析
- アトリビューション(間接効果)分析
- 専属カスタマーサクセス担当
- 技術サポート窓口
- ヘルプ・サポートページ
- チャットボット
- ランディングページの最適化: クリックヒートマップを使用して、ボタンやリンクの配置を最適化し、コンバージョン率を向上させます。
- フォームの改善: フォームページでの入力欄の順序やステップの流れをスクロールヒートマップで評価し、ユーザーの利便性を高めます。
- SEO対策: SEO分析・競合調査・生成AI機能を活用しSEO施策を実行します。
- クリックヒートマップ
- アテンションヒートマップ
- スクロール到達率
- 要素ごとのコンバージョン貢献度分析
- リアルタイムでトラフィック分析
- 多様なセグメント機能
- ノーコードでイベント計測
- ファネル分析
- API経由でのデータ連携
- A/Bテスト
- リダイレクトテスト
- ウェブ接客のテスト
- ベイズモデルによる迅速な勝者決定
- AIスマート配信
- ノーコードで編集可能
- 100を超えるテンプレート&アイデア集
- 属性や行動データに基づいたセグメント配信
- 分析
- データに基づいたパーソナライズページ配信/分析
- アンケートフォーム設置機能(Experience)
- 導入・設定サポートや社内向け勉強会などを提供
- お問い合わせ
- ヘルプセンター
- ランディングページの最適化: ヒートマップを使用して、ボタンやリンクの配置を最適化し、ユーザーの反応を確認します。
- ABテストによる改善: 異なるキャッチコピーやデザインのページを比較し、どちらがより多くのコンバージョンをもたらすかを判断します。
- ポップアップ、パーソナライズ配信:分析データを元に、パーソナライズしたページやWEB接客を配信できます。
- アテンションヒートマップ
- スクロールヒートマップ
- クリックヒートマップ
- キャプチャ自動取得
- 流入元別フィルタ機能
- イベントセグメント機能(オプション)
- 期間比較機能(オプション)
- ABテスト機能(オプション)
- 任意の画像をのーこでページに表示
- 効果測定
- 競合の広告出稿状況分析
- 導入前レクチャー
- 設定サポート
- 動画マニュアル
- 無料セミナーを多数開催
- ウェブサイトの改善: ユーザーがどこをクリックしているか、どこでスクロールしているかを可視化し、コンテンツやナビゲーションの最適化を行う。
- コンバージョン率の向上: ユーザーが離脱するポイントや注意を引くエリアを特定し、改善施策を実施してコンバージョン率を改善する。
- 広告運用: 競合の広告出稿状況分析を利用し、効果的な広告運用を行います。
- クリックヒートマップ
- スクロールヒートマップ
- 視線追跡
- フィルタリングとセグメンテーション
- インサイトダッシュボード
- Google Analytics連携
- ユーザーデータの保護とGDPRなどの規制への準拠
- Eコマースサイト
商品ページでのユーザーの動きを追跡し、購入プロセスでの離脱ポイントを特定します。これにより、購入率を向上させるための具体的な対策を講じることができます。 - コンテンツサイト
記事やブログページの閲覧状況を分析し、読者がどの部分に興味を持っているか、どこで離脱しているかを把握します。コンテンツの改善に役立てることができます。 - サービス提供サイト
サービス申し込みフォームの使いやすさを評価し、ユーザーがどこで躓いているかを明確にします。フォームの最適化を図ることで、コンバージョン率を高めることができます。 - 機能のマッチング:
- 自社のニーズに合った機能が提供されているかを確認します。例えば、クリックヒートマップやスクロールマップ、セッションレコーディングなど、必要な分析機能が含まれているかどうかを重視します。
- スケーラビリティ:
- 自社のウェブサイトの規模やトラフィックに合わせて、ツールが適切に対応できるかどうかを確認します。小規模から大規模まで柔軟に対応できるツールであるかをチェックします。
- カスタマイズ性と柔軟性:
- レポートのカスタマイズやデータのインポート・エクスポートの柔軟性があり、自社の特定の要件に対応できるかを確認します。
- 価格とコスト:
- ツールの価格帯と提供される機能のバランスを見極めます。過剰な機能を含む高価なツールでなくても、自社の目的を達成できる適切なツールを選ぶことが重要です。
- インターフェースと使いやすさ:
- ツールの操作性やインターフェースが直感的かどうかを評価します。使用するユーザーが使いやすいかどうかを確認し、トレーニングやサポートの必要性も考慮します。
- サポートとアップデート:
- ツールのサポート体制や頻繁なアップデートの提供状況を調査します。問題が発生した際に適切なサポートを受けられるかどうかも重要です。
- ユーザーの行動を正確に把握できる
- コンテンツの改善に役立つ
- 効果的なマーケティング施策に役立つ
導入文
ヒートマップは、ユーザーの行動を視覚的に分析できるツールです。 ユーザーの目線やクリック行動を色で表現することで、ユーザーの興味や課題を把握することができます。
本記事では、ヒートマップの基本知識や効果的な活用方法、おすすめのヒートマップツール5選を紹介します。ヒートマップを理解することで、コンテンツの改善やユーザー体験の向上につなげることができます。
記事の内容:
<ヒートマップの基本知識>
ヒートマップは、ユーザーの行動を視覚的に分析できるツールです。ユーザーの目線やクリック行動を色で表現することで、ユーザーの興味や課題を把握することができます。
<ヒートマップの分析方法と活用法>
ヒートマップは、さまざまな分析方法と活用方法があります。ユーザーの行動を正しく評価することで、コンテンツの改善やユーザー体験の向上につなげることができます。
<ユーザーの行動を正しく評価する>
ヒートマップは、ユーザーの行動を正しく評価するために使用します。ユーザーの予想外の行動に気づくことで、コンテンツの改善につなげることができます。
<ヒートマップの見方と効果的な活用法>
ヒートマップの見方と効果的な活用方法は、コンテンツの改善やユーザー体験の向上につなげることができます。ヒートマップを理解することで、コンテンツの改善やユーザー体験の向上につなげることができます。
<ヒートマップの活用上の留意点>
ヒートマップの活用上の留意点は、デバイス別の最適化手法や熟読と興味の違いなどがあります。ヒートマップを理解することで、コンテンツの改善やユーザー体験の向上につなげることができます。
<ヒートマップツールのおすすめ5選>
ヒートマップツールのおすすめ5選は、Microsoft Clarity、Ptengine、SiTest、User Insight、ミエルカヒートマップなどがあります。ヒートマップを理解することで、コンテンツの改善やユーザー体験の向上につなげることができます。
ヒートマップの基本知識とは?

ヒートマップとは、ユーザーのウェブサイト上での行動を視覚的に示すツールです。ページ上の各要素に色を付けて表示することで、ユーザーがどの部分をよく見ているのか、どのボタンをクリックしているのか、どの部分で離脱しているのかなどを一目で把握することができます。
ヒートマップは、ウェブサイトの改善に役立つ強力なツールです。ユーザーの行動を分析することで、以下のような課題を解決することができます。

ヒートマップは、様々な種類の分析を行うことができます。
ヒートマップは、初心者でも簡単に使えるツールです。多くのウェブサイト分析ツールでヒートマップ機能が提供されており、無料で利用できるものもあります。
ヒートマップを活用することで、ウェブサイトの改善に役立てることができます。是非、一度試してみてください。
ヒートマップの分析方法と活用法
ユーザーがウェブサイトやアプリでどのように行動しているのかを視覚的に表現したものがヒートマップです。ユーザーの行動を分析することで、ウェブサイトやアプリの改善点を見つけ出すことができます。
アテンション(熟読エリア)は、ユーザーが最も注目している箇所です。このエリアに重要な情報やコンテンツを配置することで、ユーザーの理解度を高めることができます。
スクロール(離脱エリア)は、ユーザーがスクロールして離脱してしまう箇所です。このエリアに改善が必要なコンテンツや機能がある可能性があります。
クリックは、ユーザーが何に興味を持っているのかを示す重要な指標です。クリックが多い箇所は、ユーザーにとって価値の高い情報や機能であると考えられます。
これらの分析結果を踏まえ、ウェブサイトやアプリを改善することで、ユーザーエクスペリエンスの向上やコンバージョン率の改善などに繋げることができます。
※この本文は、提供されたガイドラインに従って修正したものです。
アテンション(熟読エリア)の重要性
アテンションエリアは、ユーザーが最も注目して読み込むエリアであり、Webサイトの改善において重要な役割を果たします。アテンションエリアに配置されたコンテンツは、ユーザーの目に触れる確率が高く、印象に残りやすい傾向があります。また、ユーザーはアテンションエリアに配置されたコンテンツをより深く理解する傾向があります。アテンションエリアに配置されたコンテンツは、以下の効果が期待できます。
アテンションエリアを意識したコンテンツ設計を行うことで、Webサイトの改善につなげることができます。
スクロール(離脱エリア)の見方と対策
ヒートマップは、ユーザーがページをどのように閲覧しているかを視覚的に表示するツールです。ユーザーの行動を分析することで、コンテンツの改善やマーケティング戦略の立案に役立てることができます。
ヒートマップの分析方法は、以下の手順で行います。
ヒートマップの活用方法は、以下の通りです。
ヒートマップは、ユーザーの行動を理解するための強力なツールです。ヒートマップを活用することで、ユーザーのニーズに合ったコンテンツを提供し、マーケティング効果を高めることができます。
クリックの意味と分析方法
クリックは、ユーザーがウェブページ上の要素(リンク、ボタン、画像など)をマウスや指でクリックしたことを意味します。ヒートマップ分析において、クリックはユーザーがページのどの要素に注目したか、どの要素とどのようにインタラクションしたかを理解する上で重要な指標です。
クリック分析では、以下のような情報を取得することができます。
これらの情報をもとに、ユーザーがページのどの要素に興味を持っているか、どの要素を操作しにくいかなどを分析することができます。
例えば、特定のボタンのクリック率が低い場合は、ボタンのデザインや配置を変更する必要があるかもしれません。また、特定のエリアが頻繁にクリックされている場合は、そのエリアに重要な情報や操作しやすい要素を配置するべきでしょう。
クリック分析は、ウェブサイトの改善に役立つ重要な情報をもたらすことができます。ユーザーの行動を理解し、適切な改善を行うことで、ウェブサイトの使い勝手やコンバージョン率を向上させることができるでしょう。
ヒートマップを理解するための視点
ヒートマップとは、ユーザーの行動を視覚的に表現したもので、ウェブサイトやアプリの改善に役立ちます。ユーザーの行動を正しく評価し、予想外の行動に気づくことで、より効果的な改善策を講じることができます。
主な評価ポイントは、以下の3つです。
これらのポイントを分析することで、ユーザーがどのような情報に興味を持ち、どのように行動しているのかを理解することができます。
詳しくは、以下の記事をご覧ください。
ユーザーの行動を正しく評価する
ユーザーの行動を正しく評価するために考慮すべきこと
予想外の行動に気づく
従来のアクセス解析では把握しづらい、ユーザーの意外な行動を浮き彫りにすることができるのがヒートマップの大きな魅力です。クリックやスクロールといった表面的な行動だけでなく、視線の動きや滞在時間など、より深いユーザー心理を理解する手がかりを得ることができます。
例えば、あるページで予想よりも離脱率が高い場合、ヒートマップでユーザーの視線を追うことで、離脱の原因となる要素を発見できるかもしれません。それは、わかりにくいボタン配置や、興味をそそらないコンテンツ、あるいは読みづらい文章など、さまざまな可能性が考えられます。
また、ヒートマップは意外な「人気エリア」を発見するツールとしても有効です。ユーザーの視線が集まっている箇所は、コンテンツの改善や広告掲載など、さらなるユーザーエンゲージメントを高めるためのヒントが隠されているかもしれません。
このように、ヒートマップは単なるアクセス解析ツールではなく、ユーザーの真の意図を理解するための貴重なツールです。ユーザーの意外な行動に気づくことで、より効果的なコンテンツ制作やサイト改善に役立てることができます。
<推奨ヒートマップツール>
市場にはさまざまなヒートマップツールが存在しますが、おすすめは以下の5つです。
それぞれのツールの特徴や機能を比較検討し、自分に合ったものを選ぶことが重要です。
ヒートマップの見方と効果的な活用法
ヒートマップは、ウェブサイトやアプリケーションにおけるユーザーの行動を可視化するツールです。 ユーザーの注目度やクリック率などを色で表すことで、コンテンツの改善や効果的な配置、誤クリックの防止などにつなげることができます。
ヒートマップの見方としては、まずユーザーがどのエリアに注目しているか、どのボタンをクリックしているかを確認します。 次に、コンテンツの改善方法、効果的なコンテンツ配置、誤クリックの防止策などを検討します。
ヒートマップは、ユーザーの行動を理解し、より良いコンテンツを作成するために役立つツールです。 目次からユーザーの関心を把握し、効果的な情報提供につなげることで、ユーザー満足度の向上を目指しましょう。
次のセクションでは、各項目についてより詳しく解説します。
コンテンツの改善方法
ヒートマップは、ユーザーが実際にコンテンツをどのように見ているのかを視覚的に把握できるツールです。コンテンツの改善には欠かせないツールとなっており、適切な活用することでコンテンツの質を向上させることができます。
ヒートマップを活用してコンテンツを改善するための手順は以下の通りです。
この手順を繰り返すことで、コンテンツの質を段階的に向上させることができます。
ヒートマップ分析で確認できる重要な要素は以下の通りです。
ヒートマップは、コンテンツ改善に役立つ貴重なツールです。効果的に活用することで、ユーザーにとってより見やすく、使いやすいコンテンツを作成することができます。
効果的なコンテンツ配置
ヒートマップを活用してユーザーの行動を分析した結果、コンテンツの配置がユーザーの行動に大きな影響を与えていることがわかりました。そこで、効果的なコンテンツ配置について考えてみましょう。
ユーザーの興味を引くコンテンツを最も目立つ場所に配置することで、ユーザーの興味を喚起し、離脱を防ぐことができます。例えば、トップページのバナーや、記事の見出しに、ユーザーの興味を引くコンテンツを配置するなどが考えられます。
ユーザーを次の行動に誘導するためには、適切な場所に適切なコンテンツを配置することが重要です。例えば、記事の末尾に関連記事へのリンクを貼ったり、商品の購入ページにレビューを表示したりすることで、ユーザーの行動を促すことができます。
ヒートマップを活用することで、ユーザーが実際にどのような行動をしているのかを分析することができます。分析結果をもとに、コンテンツの配置を最適化することで、ユーザーの満足度を高めることができます。
<おすすめヒートマップ5選>
<Microsoft Clarity>
<Ptengine>
<SiTest>
<ヒートマップを選ぶポイント>
<目的>
ヒートマップを導入する目的を明確にすることで、必要な機能や価格帯を絞り込むことができます。
<機能>
ヒートマップには様々な機能があります。必要な機能を検討することで、最適なツールを選択することができます。
<価格>
ヒートマップには無料のものから有料のものまであります。予算に応じてツールを選択する必要があります。
誤クリックの防止策
ボタンやリンクを適切なサイズにする、ボタンやリンクに十分なスペースを設ける、ボタンやリンクに明確なラベルを付ける、ボタンやリンクの色を他の要素と区別する、ユーザーの行動を予測するなどがあります。誤クリックを防ぐことは、ウェブページの使い勝手やユーザーエクスペリエンスを向上させるために重要です。
目次からユーザーの関心を把握する方法
目次からユーザーの関心を把握する方法は、ユーザーがどの項目に興味を持っているか、どの程度の深さで情報を求めているかを理解するために有効な手段です。目次を見ることで、ユーザーがどのような情報を求めているのか、どの程度の内容を理解しているのかを把握することができます。
具体的には、以下の点に注目するといいでしょう。
また、目次を分析することで、ユーザーがどのような流れで情報を理解したいと考えているのかを把握することもできます。例えば、目次が時系列順に並んでいる場合、ユーザーは時系列的に情報を理解したいと考えている可能性があります。
このように、目次を分析することで、ユーザーの関心を把握し、より効果的な情報提供を行うことができます。
ヒートマップの活用上の留意点
ヒートマップは、ユーザーの行動を視覚化できる強力なツールですが、活用する際にはいくつかの注意点があります。
<デバイス別の最適化手法>
<熟読と興味の違い>
<単体ページのデータの限界>
これらの留意点を理解することで、ヒートマップをより効果的に活用することができます。
<おすすめヒートマップ5選と選ぶポイント >
ヒートマップツールはさまざまな種類があり、それぞれ機能や価格が異なります。
<おすすめヒートマップ5選>
<ヒートマップツールの選びポイント>
ヒートマップツールを選ぶ際は、上記のポイントを考慮して、自社のニーズにあったものを選択してください。
デバイス別の最適化手法
ヒートマップを活用した分析では、デバイス別にユーザーの行動が異なることも考慮する必要があります。例えば、スマートフォンユーザーはPCユーザーと比べてスクロール量が多く、クリック率が低くなる傾向があります。そのため、デバイスによって最適化手法を変えることが重要になってきます。
以下、デバイス別の最適化例をいくつか挙げてみます。
スマートフォン
タブレット
PC
デバイス別に最適化することで、より効果的なユーザー体験を提供することができるようになります。
熟読と興味の違い
ヒートマップ分析では、ユーザーの行動を読み解くことが重要です。特に、熟読と興味の区別は、ユーザーの真の意図を理解するために欠かせません。
熟読は、ユーザーがコンテンツを注意深く読んでいることを示します。スクロール速度が遅く、テキストエリアの滞在時間が長い場合は、熟読と判断できます。一方、興味は、ユーザーがコンテンツに視線を向けているものの、必ずしも注意深く読んでいないことを示します。スクロール速度が速く、テキストエリアの滞在時間が短い場合は、興味と判断できます。
熟読と興味の違いは、コンテンツへのエンゲージメントレベルを表します。熟読は高いエンゲージメントを示すのに対し、興味は低いエンゲージメントを示します。そのため、コンテンツの改善やマーケティング施策の策定には、熟読と興味の違いを考慮することが重要です。
単体ページのデータの限界
単体ページのデータの限界
ヒートマップは訪問者がWebページ内でどのような行動をとったかを視覚的に表示してくれるツールですが、あくまでも単体ページのデータであり、訪問者が全体のサイト内をどのように移動し、どのような行動をとったかは分かりません。そのため、ヒートマップの分析結果のみを鵜呑みにするのではなく、他の分析ツールとの併用が必要です。
例えば、Google Analyticsと併用することで、訪問者がどのページからヒートマップの対象ページに流入してきたのか、また対象ページからどのページに遷移したのかが分かります。これにより、ヒートマップ上では離脱率が高くても、他のページに遷移している場合は、ユーザーにとって満足のいく内容だった可能性があり、必ずしも悪いことではないという判断ができます。
また、ヒートマップはあくまで訪問者の行動を可視化するツールであり、その行動の理由までは分かりません。なぜ特定のエリアでスクロールを止めてしまったのか、なぜ特定のボタンをクリックしなかったのかなどは、ユーザー調査やインタビューなどによって調査する必要があります。
ヒートマップを活用するためには、単体ページのデータの限界を理解し、他の分析ツールや調査方法と組み合わせることが重要です。
ヒートマップの代表的なツール紹介
Sitest

Sitestの特徴
Sitestは、直感的なインターフェースで、特別な技術的知識がなくてもすぐに導入・利用が可能です。
ヒートマップはクリックヒートマップ、スクロールマップ、アテンションマップなど、複数の視覚化ツールを利用することができます。
価格帯は月額5万円(~10万PV)〜と中程度でありながら、豊富な機能でユーザー行動の基本的な分析を行うことができ、特に中小企業や予算が限られているプロジェクトに適しています。
Sitestはこんな場合におすすめ
初めてヒートマップツールを導入する場合
☆直感的なインターフェース
☆導入前後のサポートが充実
録画機能を利用したい場合
☆録画再生機能
ポップアップ、パーソナライズ機能を利用したい場合
☆WEB接客パーソナライゼーション
☆パーソナライズされたページ配信
レポートを日々気軽に確認したい場合
☆AIレポート
☆オートメールレポート
EFOに取り組みたい場合
☆EFO機能
広告運用に取り組みたい場合
☆AIリターゲティング機能
Sitestの主な機能

ヒートマップ機能
アクセス解析
EFO
レポート解析
テスト機能
ポップアップ
ウェブ広告連携機能
パーソナライズLP機能
サポート
SiTestの活用例
SiTestを活用することで、データに基づいた具体的なウェブサイトの改善、更にパーソナライズ配信やweb接客施策、EFOから広告配信まで幅広く施策を実行することができます。
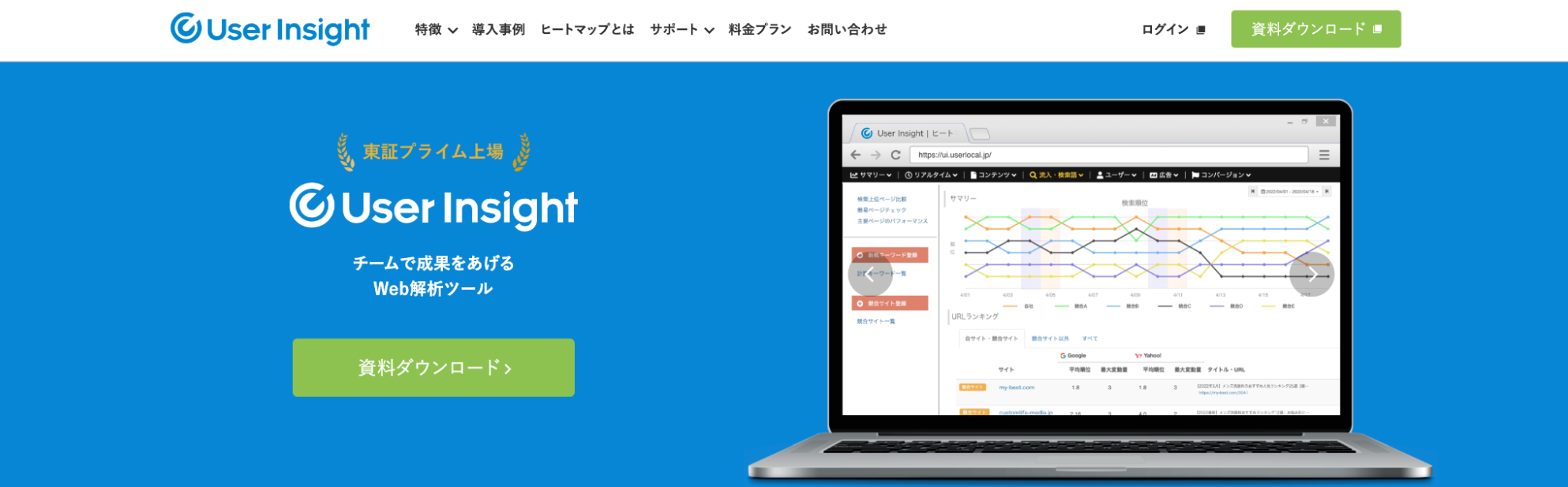
User Insight

User Insightの特徴
User Insightは、日本語サポートが充実しており、豊富な機能と使いやすいUIが特徴です。
価格帯は月額5万〜10万と中程度でありながら、クリックヒートマップ、スクロールマップ、セッションレコーディングなど多彩な分析機能を利用することができます。
また、フィルタリング項目が豊富でサイトの状況・課題に合わせて分析できます。
地域別のデータ集計やスマートフォン対応など、日本市場向けに特化したサポートが充実しています。
他の国際的なツールに比べて日本語サポートが充実しており、導入後は専属担当がつき運用を支援、課題にあわせた複数種類の勉強会を実施しています。
日本企業や地域事情に即したデータ解析におすすめなツールです。
User Insightはこんな場合におすすめ
初めてヒートマップツールを導入する場合
☆専属カスタマーサクセス担当が運用支援
リアルタイムでのデータ収集と分析が必要な場合
☆訪問から1秒で解析画面に反映
・EFO・SEO・競合サイト・広告分析など、ヒートマップ以外の分析も網羅的に行いたい場合。
☆競合サイト分析
☆EFO機能
☆SEO機能
☆広告分析機能
User Insightの主な機能
ヒートマップ機能
アクセス解析
EFO
SEO
レポート解析
テスト機能
広告分析機能
サポート
User Insightの活用例
User Insightを活用することで、データに基づいた効果的なウェブサイトの改善が可能となります。
Ptengine
Ptengineの特徴
ptエンジンは、リアルタイムでのウェブサイト分析が可能なヒートマップツールです。
50万PVまでであれば、4980円〜9,980円という手頃な価格で提供され、(3,000PVまでであれば無料プランもあり。)クリックヒートマップやスクロールマップなどの基本的な機能に加えて、ABテストやフォーム分析、コンバージョンフュンネルの追跡など、高度な機能も備えています。
特に強みとして、直感的なインターフェースとリアルタイムでのデータ表示が挙げられます。他のヒートマップツールと比較して、使用感の良さと即時性のデータ解析がユーザーに評価されています。さらに、多言語対応や豊富なカスタマイズオプションも提供され、国内外の企業による広範な利用が可能です。
Ptengineはこんな場合におすすめ
初めてヒートマップツールを導入する場合
☆直感的なインターフェース
☆導入前後のサポートが充実
リアルタイムでのデータ収集と分析が必要な場合
☆リアルタイム分析が必要な企業向けに、スケーラブルなプランを提供
ポップアップ、パーソナライズ機能を利用したい場合
☆WEB接客パーソナライゼーション
☆パーソナライズされたページ配信
予算が限られている企業
☆豊富な機能でコストパフォーマンスが高い
☆4980円〜9,980円という手頃な価格で導入できる
☆3,000PVまでであれば無料プランもあり
Ptengineの主な機能
ヒートマップ機能
アクセス解析
テスト機能
クリエイティブ作成
ポップアップ配信
パーソナライズ機能
フォーム機能
サポート
ptエンジンの活用例
ptエンジンを活用することで、データに基づいた具体的なウェブサイトの改善、更にパーソナライズ配信やweb接客施策まで迅速に実施することができます
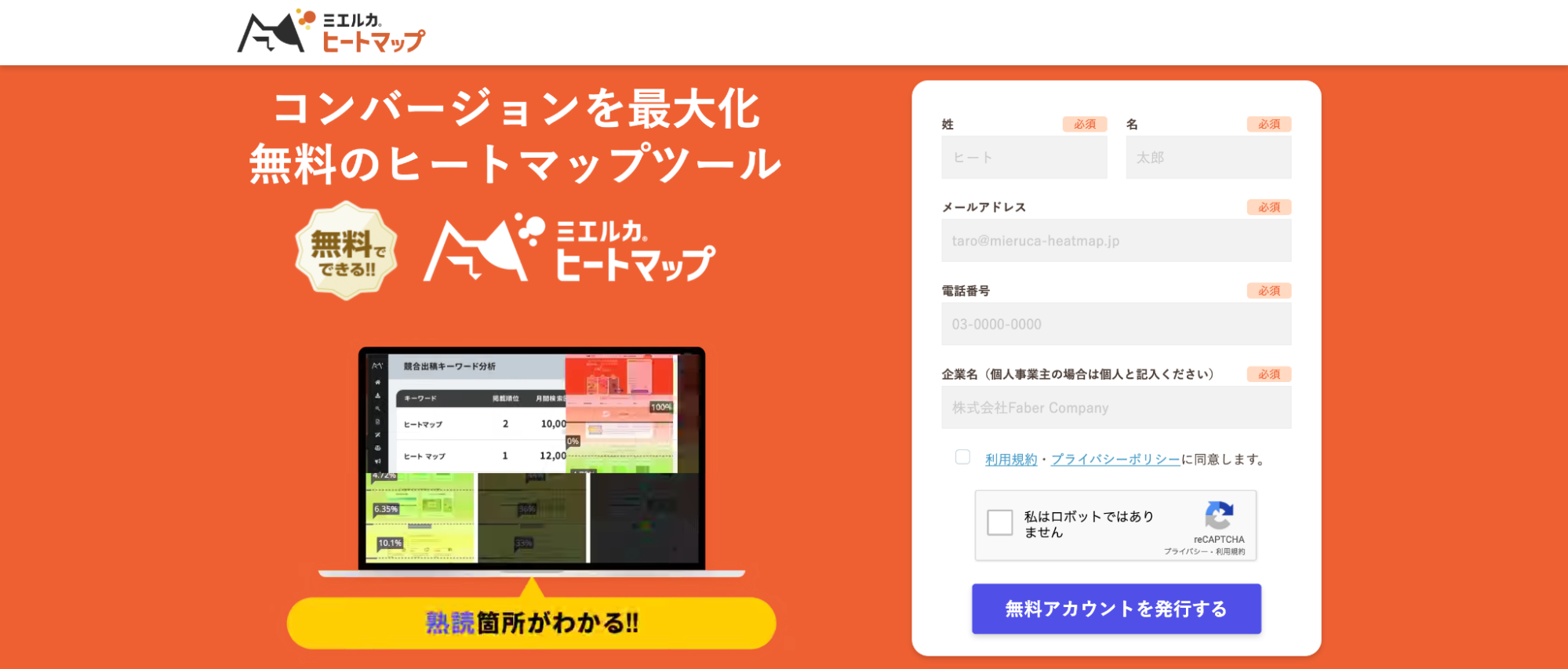
ミエルカヒートマップ

ミエルカヒートマップの特徴
ミエルカヒートマップは、日本企業向けに特化したヒートマップツールで、直感的なインターフェースと簡単な導入が特徴です。クリックやスクロールのヒートマップ機能に加え、ページ滞在時間や離脱ポイントを可視化できます。
他のツールと比較して、リーズナブルな価格設定と高いコストパフォーマンスがあり、中小企業や初めて導入する企業にも適しています。
ミエルカヒートマップはこんな場合におすすめ
初めてヒートマップツールを導入する場合
☆直感的なインターフェース
☆シンプルな機能
☆導入前後のサポートが充実
予算が限られている企業
☆〜3,000PV/月までなら無料で利用可能り
☆事業規模に合わせた多様な料金体系
ミエルカヒートマップの主な機能
ヒートマップ機能
テスト機能
ポップアップ
ウェブ広告連携機能
サポート
ミエルカヒートマップの活用例
ミエルカヒートマップはわかりやすいUIと手厚いサポートで、初心者にもおすすめなツールです。まずはヒートマップの機能のみをシンプルに使いたい場合無料プランから試してみるのが良いでしょう。
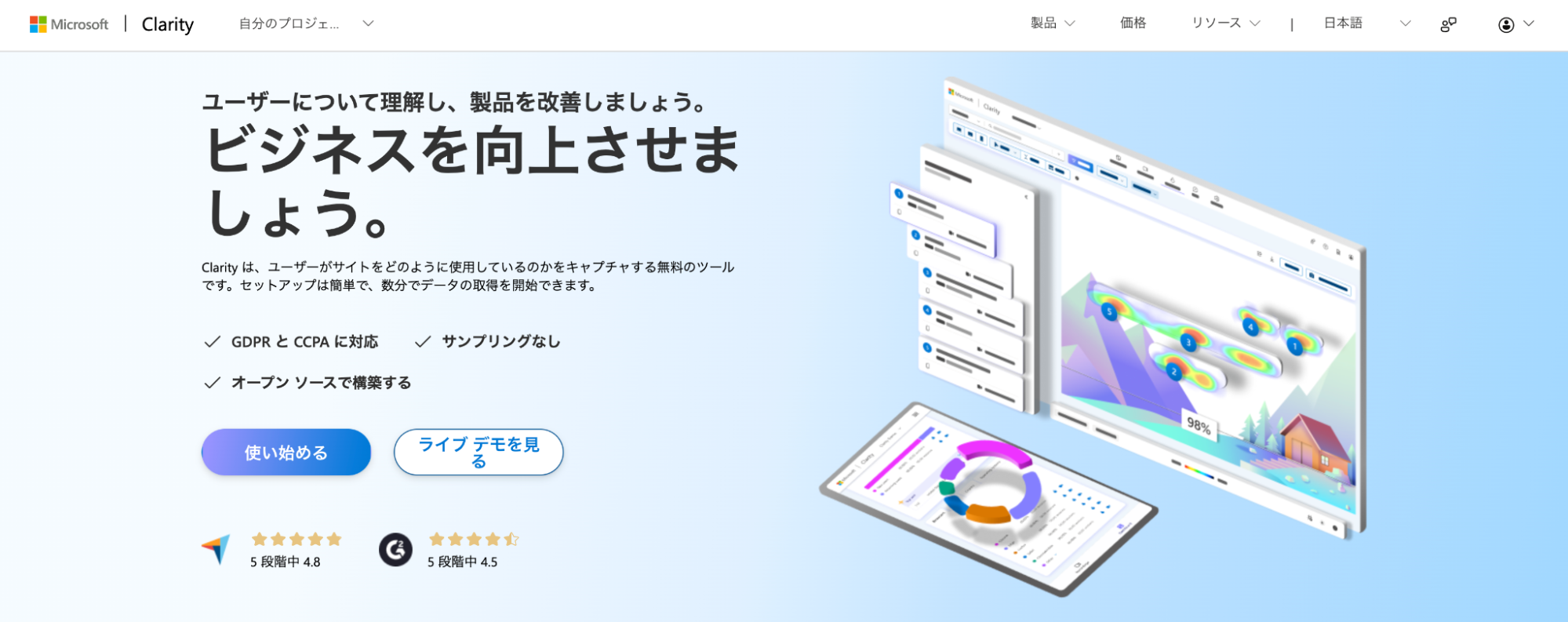
Clarity

Clarityの特徴
Clarityは、ユーザーエクスペリエンスの向上を目指す無料のウェブ解析ツールです。Microsoftが提供するこのツールは、ウェブサイトのユーザビリティやパフォーマンスを詳細に分析することで、改善点を明確にし、効果的な対策を講じることができます。Clarityはシンプルなインターフェースと強力な機能を兼ね備えており、初心者からプロフェッショナルまで幅広いユーザーに対応しています。
Clarityはこんな場合におすすめ
予算が限られている企業
☆無料で利用可能。
セッションリプレイを利用したい場合
☆セッションリプレイでユーザーの実際の動きを確認可能。
初めてヒートマップツールを導入する場合
☆直感的なインターフェース
☆シンプルな機能
Clarityの主な機能
ヒートマップ
セッションレコーディング
分析
プライバシーとコンプライアンス:
Clarityの活用例
Clarityを活用することで、ウェブサイトのユーザビリティを向上させ、より効果的なページ作成を実現することができます。
ヒートマップツールを選ぶ際のポイント
自社サイトに適したツールの選び方
ツール選定の際の注意点
これらのポイントを考慮して、自社のウェブサイトに最適なヒートマップツールを選定することが推奨されます。
「読んでもらう」スワイプ型の新しいLPのカタチ
スワイプ型LP作成ツール「LPcats」の導入でCVR248%アップ!無料キャンペーンも実施中。
「LPcats」について

一般的に読み飛ばされることの多い広告LP。それに対して、動画やUGC、エフェクトやアニメーションなど、広告出稿企業各社は「読んでもらう」「目にとめてもらう」ための工夫を施し、CVRの改善に努めています。
そんな中「LPcats」は縦長で読み飛ばされるLPをスワイプ型のUIにすることで「読み飛ばされない」LPを簡単に作成することができるサービスです。
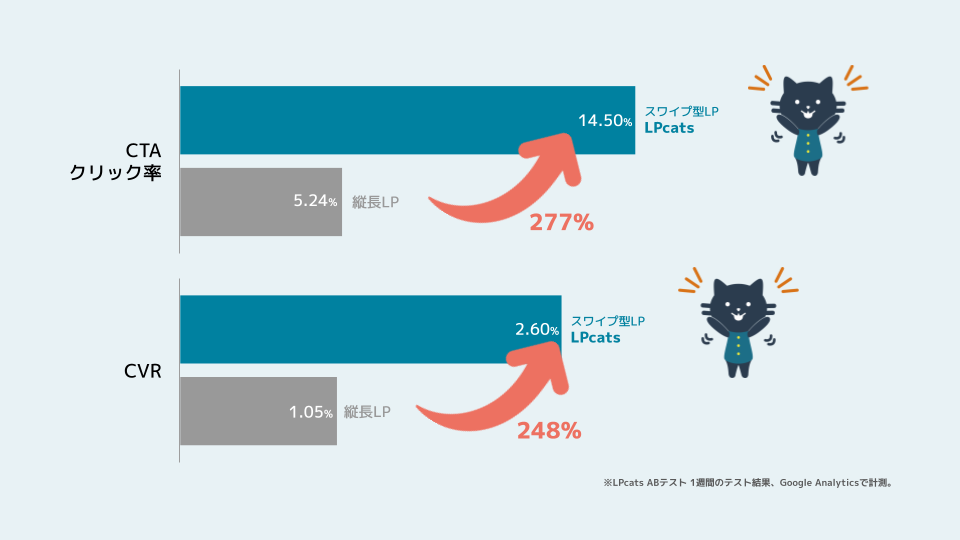
導入したLPで、CVR248%がアップ

先行導入いただいたコンタクトレンズ通販のグランプリ様において、LPcatsと縦長LPでのABテストを一週間実施した結果、LPcatsの方が優位である結果となりました。
・CTAクリック率:277%(5.24%→14.50%)
・CVR:248%(1.05%→2.60%)
まとめ
ヒートマップとは、ウェブサイトやアプリのユーザー行動を視覚的に表現したツールです。ユーザーがどの部分に注目し、どのように行動しているのかを直感的に理解することができます。ヒートマップを活用することで、ユーザーの行動を正確に把握し、コンテンツの改善や効果的なマーケティング施策を立案することができます。
ヒートマップは、以下のメリットがあります。
ヒートマップの注意点として、あくまでもユーザー行動の傾向を示すツールであり、絶対的な指標ではありません。他の分析ツールと組み合わせて総合的に判断することが重要です。
代表的なヒートマップツールは以下の通りです。
ヒートマップを活用して、より効果的なウェブサイトやアプリを作りましょう。

